Product and Breadcrumb Rich Snippets in Magento
February 29th, 2016
Warning: This post is 8 years old. Some of this information may be out of date.
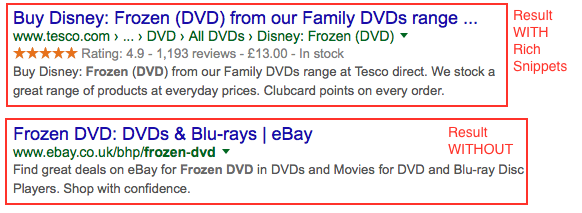
Rich Snippets were introduced a while ago as a standardised way to describe your website content so that services such as Google Search can understand it. Google uses information from Rich Snippets to display information about your web page in its search results, as seen here:

The Rich snippets specification is defined at Schema.org
Here's how to add products and breadcrumb Rich Snippets in Magento.
Breadcrumbs.
Implementing the breadcrumbs rich snippets in Magento is pretty straightforward. Create your own breadcrumbs.phtml file in <module>/app/design/frontend/<package>/<theme>/template/page/html/breadcrumbs.phtml
<?php if($crumbs && is_array($crumbs)): ?>
<div class="breadcrumbs">
<ul itemscope itemtype="http://schema.org/BreadcrumbList">
<?php foreach($crumbs as $_crumbName=>$_crumbInfo): ?>
<li class="<?php echo $_crumbName ?>" itemprop="itemListElement"
itemscope itemtype="http://schema.org/ListItem">
<?php if($_crumbInfo['link']): ?>
<a href="<?php echo $_crumbInfo['link'] ?>" itemprop="item"
title="<?php echo $this->htmlEscape($_crumbInfo['title']) ?>">
<span itemprop="name"><?php echo $this->htmlEscape($_crumbInfo['label']) ?></span>
</a>
<?php elseif($_crumbInfo['last']): ?>
<span class="current" itemprop="name"><?php echo $this->htmlEscape($_crumbInfo['label']) ?></span>
<?php else: ?>
<span itemprop="name"><?php echo $this->htmlEscape($_crumbInfo['label']) ?></span>
<?php endif; ?>
<?php if(!$_crumbInfo['last']): ?>
<span class="separator">/</span>
<?php endif; ?>
</li>
<?php endforeach; ?>
</ul>
</div>
<?php endif; ?>`
Edit for your design.
Products
Add markup to your <module>/app/design/frontend/<package>/<theme>/template/catalog/product/view.phtml.
Set the schema scope:
<div class="product-view clearfix" itemscope itemtype="http://schema.org/Product">
Add the description markup:
<?php if ($_product->getDescription()): ?>
<div class="description">
<div class="std" itemprop="description"><?php echo $_helper->productAttribute($_product, nl2br($_product->getDescription()), 'description') ?></div>
</div>
<?php endif; ?>
Prices
My product detail page contains a block with 'related products' displayed. Magento has a single file for displaying the prices (<module>/app/design/frontend/<package>/<theme>/template/catalog/product/price.phtml) so adding any Rich Snippets markup to this file causes it to be added to the product and also to all the related products too, rendering the page invalid when checking with Google's Rich Snippets testing tool (https://developers.google.com/structured-data/testing-tool/).
The fix for this is to check whether the current iteration of the product in price.phtml is the same as the main price, and then only set the Rich Snippets markup if it is.
So, at the top of price.phtml, after $_product has been declared:
// used to show the schema.org rich snippets for the product page only
$_isMainProduct = false;
$_currentProduct = Mage::registry('current_product');
if ($_currentProduct) {
$_isMainProduct = (Mage::registry('current_product')->getId() === $_product->getId());
}
Then use this to decide whether we should show the Rich Snippets Markup:
<span class="price-including-tax"<?php if ($_isMainProduct): ?>itemprop="offers" itemscope itemtype="http://schema.org/AggregateOffer"<?php endif; ?>>
<span class="label"><?php echo $this->helper('tax')->__('Incl. Tax:') ?></span>
<span class="price" <?php if ($_isMainProduct):?>itemprop="lowPrice"<?php endif; ?> id="price-including-tax-<?php echo $_id ?><?php echo $this->getIdSuffix() ?>">
<?php echo $_coreHelper->currency($_finalPriceInclTax, true, false) ?>
</span>
</span>
And thats it. You can test your Rich Snippets markup is valid by using the Google Rich Snippets testing tool.